如何高效优雅的使用 Hexo
一键部署
以前我每次部署博客时都需要先在命令行切换到博客根目录,然后依次执行 hexo cl、hexo g、hexo d 才能实现清除缓存、生成静态文件、部署博客的操作,后来了解到还可以使用一键三连:
1 | |
Hexo 指令三件套虽然可以直接完成整套操作,但每次更新还得手动输入,如果更新频繁的话未免还是会觉得有些麻烦,再后来又了解到可以通过编写脚本来简化操作。
实现方法:
在博客根目录新建 deploy.bat 或 deploy.sh 文件,编写如下代码:
1 | |
@echo off 表示不显示后续命令行及当前命令行。
为了方便,我还在桌面创建了它的快捷方式:

每次更新完博客只需要双击运行该脚本就可以了,部署完成后命令行会自动关闭。
一键自动部署
通过 Github Action 不但可以实现自动部署,另外还可以起到备份博客的作用。
自动部署
具体的操作流程可以看下这篇文章,人家已经讲的很清楚了,我就不过多赘述了。
另外,我们同样可以通过上面一键部署的方式来进行一键 push 的操作:
1 | |
备份博客
如果你的电脑坏了或者电脑上的博客文件不小心被删掉了,那么你可以通过下面任意一种方式提前备份好你的博客,以后就可以直接在你的新电脑上恢复你的博客啦~
指令四件套方式:
当然,如果你是通过指令三件套的方式部署的博客也是可以备份的,但前提是你需要安装并配置 hexo-git-backup 插件,而且之后每次部署备份都需要运行指令四件套:
1 | |
同样也可以通过上面一键部署的方式来简化操作。
自动部署方式:
如果你是通过 Github Action 实现的自动部署而非指令三件套,那么你就直接把博客源码的私有仓库克隆到本地就可以了。
无论你是使用的上面哪种方式,都需要使用 npm install 命令来恢复备份的 package.json 文件中安装的 Hexo 插件。
Hexo 博客管理器
不知道大家有没有这样的困扰,每次在 VSCode 写文章的时候,尽管你的 Markdown 语法已经用的炉火纯青了,但还是觉得怪怪的,总感觉自己并不像是在写文章,而是在写某个程序……
hexo-admin
这是一款 Hexo 管理员插件,它的优点是配置简单,操作方便,你只需要一条安装命令即可使用它:
1 | |
安装完成后,在浏览器地址栏输入 http://localhost:4000/admin/,即可打开如下界面:

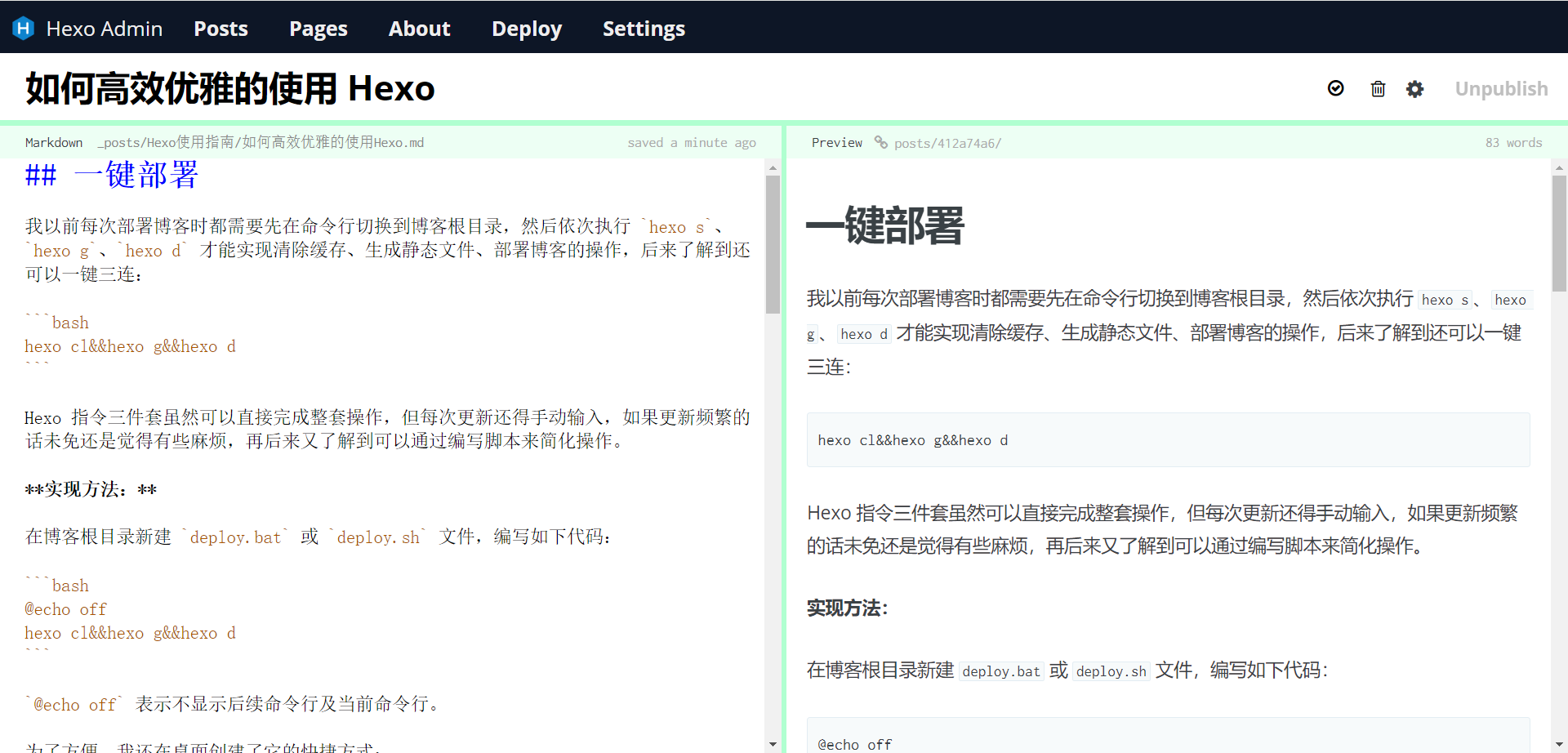
可以看到它的 UI 界面非常简约,我们试着点击一篇文章的编辑按钮:

然后随便改点什么,可以发现本地的内容也一同被更改了,所以不难看出这只是一个简单的本地编辑器。