Hexo 博客搭建一条龙服务
前言
最近有些朋友加我微信咨询一些关于 Hexo 博客搭建的问题,特此写下了这篇文章,希望能够帮助到大家。


以后再有人问我,我就直接让他看这个。
本篇教程都是以 Windows 操作系统为例,macOS 系统请自行百度。
由于考虑到需要这篇文章的人大部分都是 Hexo 博客的小白,所以我会尽可能的写的详细一点。
搭建环境
安装 Git
安装完成后,在终端中输入以下命令:
1 | |
若显示版本号则表示安装成功。
安装 Node.js
安装完成后,在终端中输入以下命令:
1 | |
1 | |
若都可以显示版本号则表示安装成功,但你仍还需要配置 Node.js 的环境,可以看下这篇环境配置教程,完成后就可以继续往下进行了。
快速上手
安装Hexo
1 | |
如果执行 hexo -v 后,打印出的信息中能显示 hexo-cli: x.x.x 则表示安装成功。
进入博客目录
新建好博客想要存放的目录,比如我是放在了 D 盘的 Blog 文件夹里,那么你就需要点击进入该文件夹,然后右键选择 Open Git Bash here 打开 Git Bash 终端面板(以下简称终端)。
当然,你也可以在桌面直接右键选择 Open Git Bash here,然后使用 Liunx 命令创建并进入 Blog 目录:
1 | |
初始化 Hexo
1 | |
在终端执行上面的命令后,不出意外的话你就能在下面看到 Start blogging with Hexo! 这条信息,并且该目录中已经生成了很多东西,那么恭喜你已经可以在本地开启你的 Hexo 博客了。
生成的 Hexo 目录结构
1 | |
启动服务器
1 | |
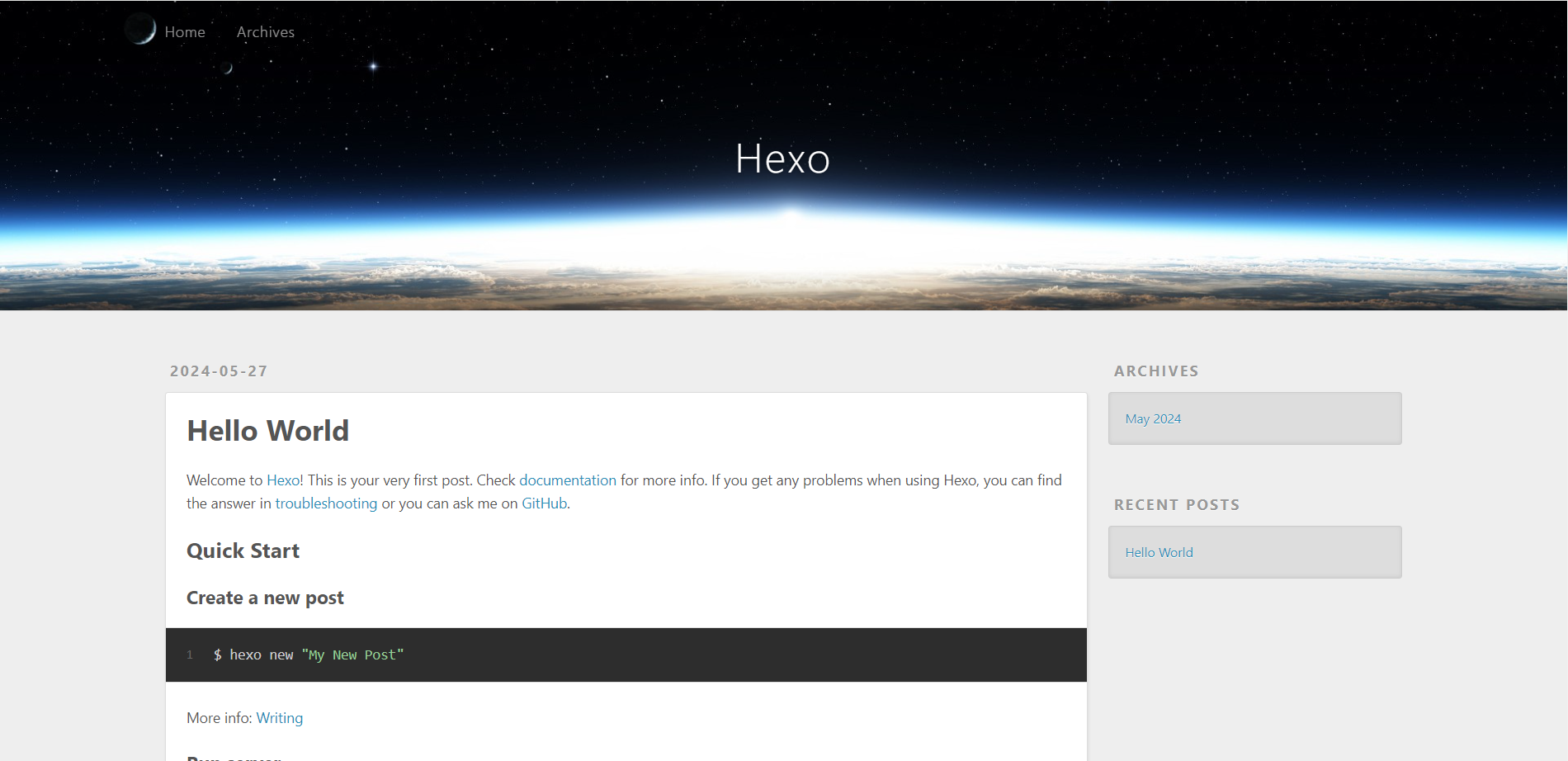
输入上面的命令后,可以看到 Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop. 这条信息,Hexo 默认为我们提供了一个本地服务器地址 http://localhost:4000/,我们可以在浏览器输入该URL地址或者直接点击进入即可。

进来后你会看到上面的页面,这是 Hexo 默认使用的 landscape 主题,接下来我们需要为它更换一个更加美观且强大的主题。
更换主题
Theme 推荐
这里只推荐几款我用过,并且觉得还不错的主题:
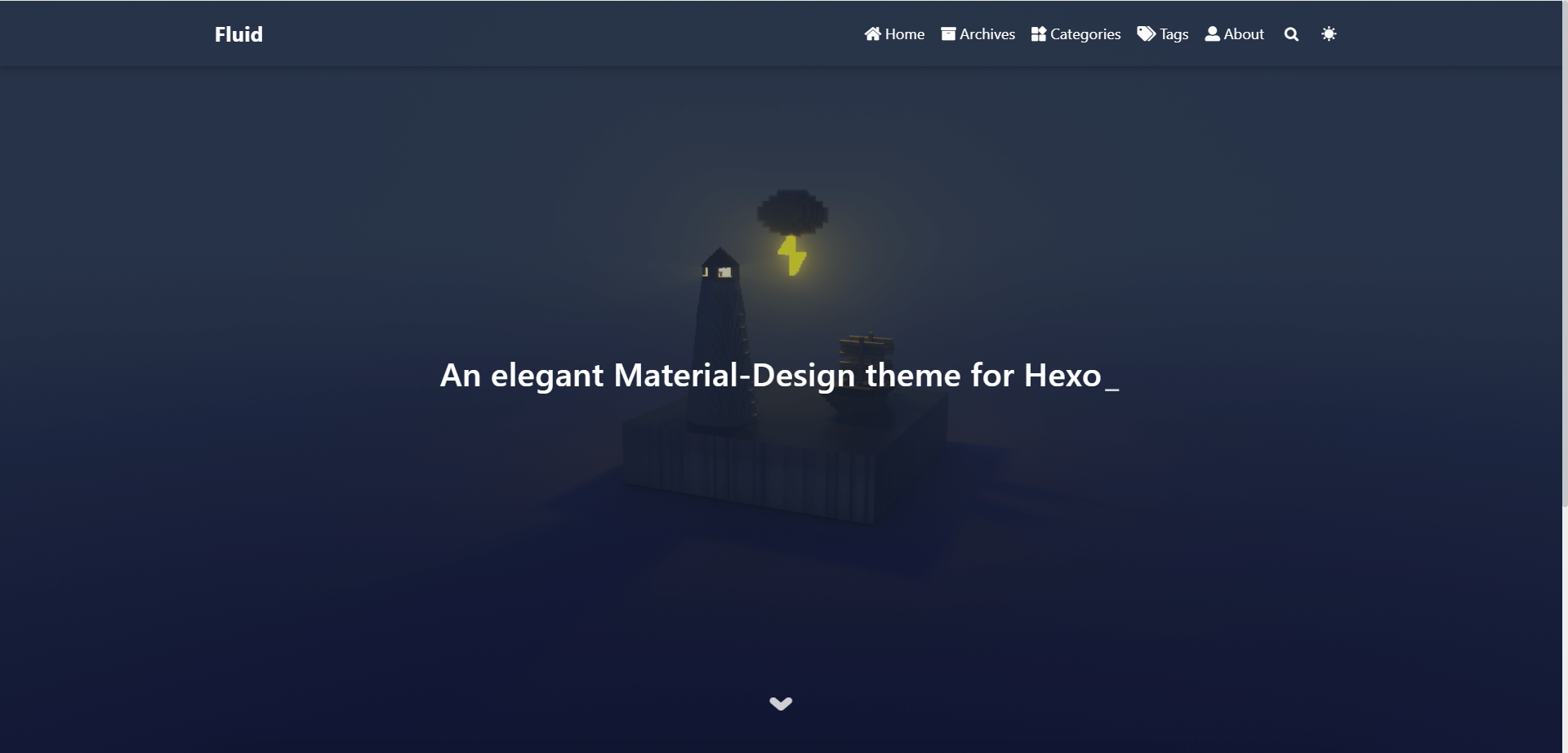
- 【Fluid】:主题预览 | 主题源码 | 主题文档
- 【Butterfly】:主题预览 | 主题源码 | 主题文档
- 【Anzhiyu】:主题预览 | 主题源码 | 主题文档
- 【Aurora】:主题预览 | 主题源码 | 主题文档
- 【Icarus】:主题预览 | 主题源码 | 主题文档
- 【Volantis】:主题预览 | 主题源码 | 主题文档
建议在选好心仪的主题后大致浏览下他们的主题文档,后期可以减少许多不必要的麻烦和问题。
Theme 安装
这里以 Fluid 主题为例,这个也是我目前正在用的主题,很喜欢这种主题风格,感觉非常的低调沉稳大气。
方式一:
1 | |
然后在博客目录下创建 _config.fluid.yml,将主题的 _config.yml 内容复制过去。
或者直接输入快捷命令:
1 | |
注意:之后每次更改主题配置文件 _config.fluid.yml 时,都需要重新 hexo s 一下才能看到变化。
方式二:
1 | |
git clone 失败解决方案
由于 GitHub 的服务器在美国,所以使用 HTTPS 方式大概率会因为网络问题而导致 git clone 失败,可以改用 SSH 的方式:
1 | |
如果还是不行,那么可能是因为你还没有在 GitHub 中添加 SSH 密钥,方法如下:
如果你是第一次使用 Git,需要设置用户名和电子邮件,在终端输入:
1 | |
查看配置好的用户信息:
1 | |
首先需要用你刚才填入的邮箱信息在本地生成 SSH Key 秘钥对:
1 | |
生成的秘钥对在 C:\Users\用户名\.ssh 目录下的 id_rsa【私钥】和 id_rsa.pub【公钥】。
查看公钥:
1 | |
然后将公钥复制粘贴到你的 GitHub 中,用 SSH 的方式再试一遍就可以了。
通过这种方式安装有个好处,就是在更改主题配置文件 themes/fluid/_config.yml 的时候可以不用再重新 hexo s 了。
不管你用了以上的哪种方式,最后别忘了修改 Hexo 博客目录中 _config.yml 的指定主题:
1 | |
改好后,重新 hexo s 一下就能看到效果啦~

Theme 双开
如果你想同时开两个博客主题的话,正常情况下执行 hexo s 时会报 EADDRINUSE 错误,这是由于两个主题默认都会使用 localhost:4000 的端口,所以后开的那个博客主题就会失败,你需要使用 -p 选项来将其更换为另一个端口打开,从而避免冲突。
例如:
1 | |
值得注意的是,如果你同时开两个博客主题的话,那么你的第二个博客主题每次都需要使用上面的命令才能正常开启。
常用 Hexo 命令
创建新文章
1 | |
创建新页面
1 | |
创建新草稿
1 | |
将草稿转为正式文章
1 | |
清除缓存
1 | |
生成静态文件
1 | |
本地调试
1 | |
部署博客
1 | |
首次执行 hexo d 部署命令时需要先安装并配制好 hexo-deployer-git 插件,详见 Hexo 官方文档。
常用 Hexo 插件
| 名称 | 功能 | 地址 |
|---|---|---|
| hexo-deployer-git | 部署博客 | https://github.com/hexojs/hexo-deployer-git |
| hexo-git-backup | 备份博客 | https://github.com/coneycode/hexo-git-backup |
| hexo-browsersync | 实时预览 | https://github.com/hexojs/hexo-browsersync |
| hexo-blog-encrypt | 文章加密 | https://github.com/D0n9X1n/hexo-blog-encrypt |
| hexo-admin | 文章管理 | https://github.com/jaredly/hexo-admin |
| hexo-tag-common | Tab 切换 | https://github.com/YunYouJun/hexo-tag-common |
| hexo-abbrlink | 生成 URL 短链接 | https://github.com/rozbo/hexo-abbrlink |
| hexo-html-minifier | 压缩 HTML 文件 | https://github.com/hexojs/hexo-html-minifier |
| hexo-clean-css | 压缩 CSS 文件 | https://github.com/hexojs/hexo-clean-css |
| hexo-uglify | 压缩 JS 文件 | https://github.com/hexojs/hexo-uglify |
| hexo-generator-feed | 生成 atom.xml | https://github.com/hexojs/hexo-generator-feed |
| hexo-generator-sitemap | 生成 sitemap.xml | https://github.com/hexojs/hexo-generator-sitemap |
| hexo-filter-nofollow | 为所有外链添加 rel="noopener external nofollow noreferrer" | https://github.com/hexojs/hexo-filter-nofollow |
安装:
1 | |
简写:
1 | |
查看:
1 | |
卸载:
1 | |
鸣谢
4月13号画的饼,4月14号建的博文,5月28号才断断续续的正式写完,没办法我实在是太懒了哈哈~

这是我这个小博客目前收到最大的一笔打赏了,记录一下,真的很感谢🙏🌹🌹🌹
