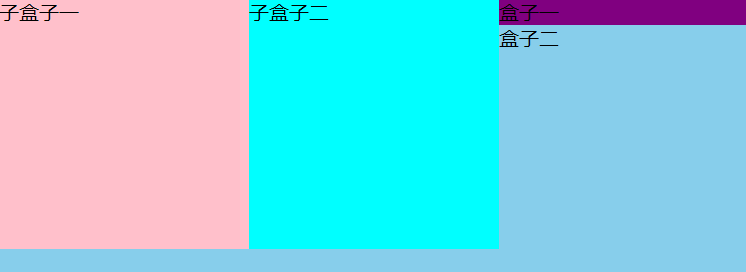
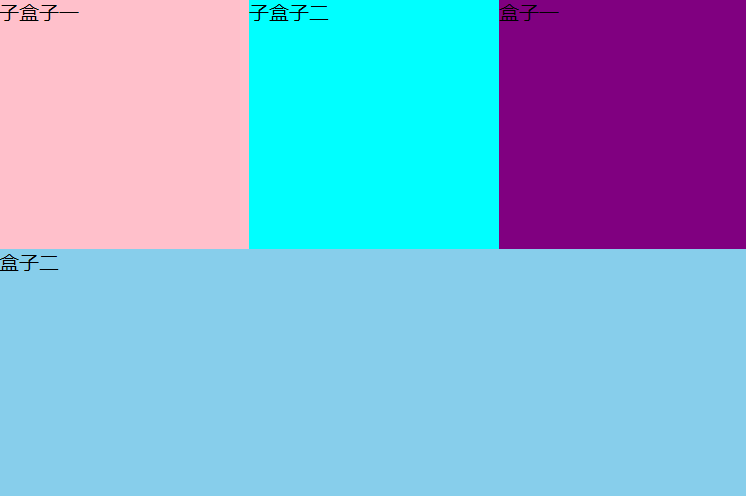
效果展示
原始代码
1
2
3
4
5
6
| <div class="box1">
盒子一
<div class="subBox1">子盒子一</div>
<div class="subBox2">子盒子二</div>
</div>
<div class="box2">盒子二</div>
HTML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| .box1,
.box2 {
width: 600px;
}
.box1 {
background-color: purple;
}
.subBox1,
.subBox2 {
float: left;
width: 200px;
height: 200px;
}
.subBox1 {
background-color: pink;
}
.subBox2 {
background-color: aqua;
}
.box2 {
height: 200px;
background-color: skyblue;
}
CSS
|
实现方法
空 div 清除
在浮动元素末尾(也就是子盒子二的后面)添加一个空的 div 标签,例如:
1
| <div style="clear:both"></div>
HTML
|
缺点:会添加许多无意义的标签,结构语义化较差。
父级使用 after 伪元素
这与上面的空 div 清除的方法是等效的,结构语义化较好。
1
2
3
4
5
| .box1::after {
content: "";
clear: both;
display: block;
}
CSS
|
父级添加 overflow 属性
可以给浮动元素的父级(也就是 .box1)添加 overflow 属性设置为除 visible 外的其他值来触发 BFC。
1
2
3
4
5
| .box1 {
overflow: hidden;
}
CSS
|
缺点:可能会出现莫名其妙的滚动条或裁剪阴影,这是使用 overflow 带来的一些副作用。
父级添加 display: flow-root
这是一个较为现代的方案,它可以无需 clearfix 小技巧来创建 BFC,在使用上没有副作用。
1
2
3
| .box1 {
display: flow-root;
}
CSS
|
唯一的缺点可能就是兼容性问题,因为它并不像前面的几种解决方案,均可以在所有浏览器中奏效。